Vitruvius, the ancient Roman architect and engineer, famously said that good design embodied firmitas, utilitas, and venustas — strength, utility, and beauty. In designing a good user experience, software companies need an interface that operates reliably, solves users’ problems, and is aesthetically pleasing.
To meet the specific goal of utility, Acronis’ product design draws on conversations with our users, ensuring that we understand the problems they’re facing every day — especially the problems that aren’t being addressed by their current tools.
This approach is important because as a security company, poor design doesn’t just make our users unhappy — it can be a security risk. If Acronis doesn’t provide intuitive and capable interfaces, our users will be unable to reliably protect and retrieve critical data. The stakes are higher, which is why it’s so important to design intelligently.
In this article, we’ll share a bit about the process Acronis uses when designing new products and features — and how the needs of our users are embedded at every step along the way.
Our method: Ask, design, repeat
We start working with end users even before the first mockups are created. In fact, our first conversations aren’t about any specific product — they’re about user needs and behavior patterns. In a discussion about data protection, we might seek answers to questions like:
- How do people protect their data?
- What types of data storage do they use?
- What makes them feel confident that their data is safe?
- How do they monitor whether their data is protected?
- What do they dislike about their previous/current data protection solution?
By conducting this sort of research early on, we minimize the number of design failures along the way.
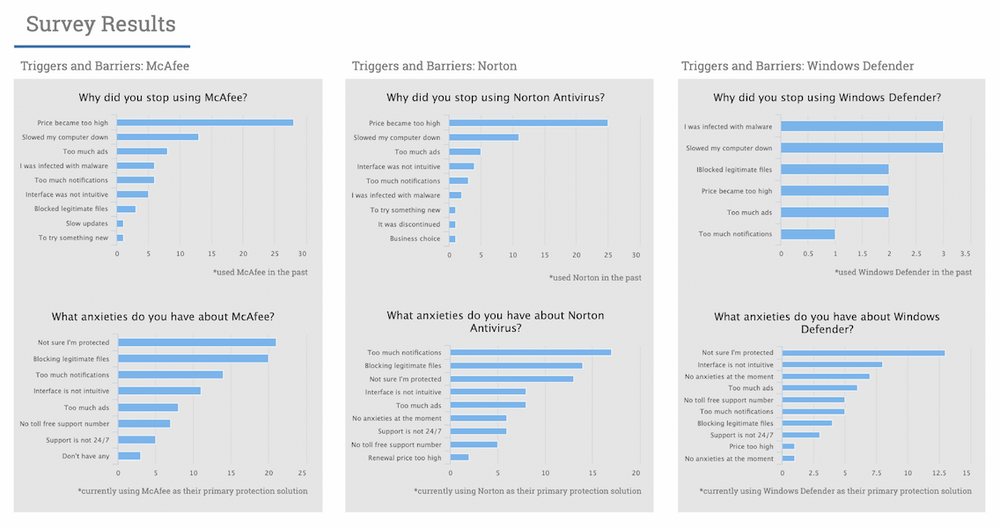
Some survey results for research we conducted on protection features when developing Acronis True Image 2021.

From these initial interviews, we ideate solutions based on our findings, and prioritize them through quantitative research — we might, for instance, survey several hundred users and ask them to evaluate potential new features along lines of necessity and desirability. This gives us a better idea as to which ideas should be developed, and which can be dropped for now.
With our set of problems and goals identified, we create wireframe mockups of different design approaches. These are useful as a starting point for further conversation — we’ll want to nail down a general working design before spending too much time building out the new functionality or applying visual polish.
We take these wireframes and use them to drive interviews with a small group of approximately 5–10 users, trying to better understand what works and what needs improvement. That might sound like an oddly small number, but research in usability testing has generally determined that even five users can reveal most usability issues. Beyond 7–10 participants, there tends to be little new data observed and few new insights gained, to the point where adding more users to see the same results repeated is a waste of resources. If a concept simply isn’t working at this stage, it’s dropped entirely — potentially saving months of development and design time.
With a functional design identified, it’s time to build out a working prototype of the new product or feature. Next comes another round of testing with small focus groups. This time, designers also attend the interview sessions, and solve small usability issues — such as confusing UI text — on the fly. Fixing these problems in the prototype stage saves developers and technical writers a considerable amount of work on reviews and revisions, and minimizes negative feedback from early adopters. By the end of the round, we have a proven design that works pretty well, and it’s time for the product or feature to enter beta.
Tracking task completion by interviewees in an early prototype of Acronis True Image. If basic features aren’t easy to use, the interface probably has room for improvement.
The beta stage opens our new product or feature up to a wider audience, allowing us to prioritize more common complaints or requests as we continue to gather feedback and tweak the design. Changes proposed in response to beta feedback are, again, tested in a small group setting before being implemented.
At the end of the beta phase, we validate our user experience through additional interviews with customers, some of whom may have been active beta participants. These interviews help us to shape our final questions about the product’s usability, and often give us additional insights that we can carry forward to improve future designs.
Share your feedback
It takes time, but usability testing done well can have a hugely positive impact on the user experience. Looking at users’ needs and patterns helps our designers find the problems that need solving, and sessions. Feedback-driven iterations keep changes smooth and digestible, while ultimately providing a level of polish to the final product.
As always, we welcome your feedback on our any of products — as well as our website, documentation, Knowledge Base, or any other subject related to Acronis. Let us know what’s working for you, and if you’re running into any difficulties. Your input helps us refine and improve our products and services, and makes it easier for everyone to stay #CyberFit.
About Acronis
Acronis is a Swiss company, founded in Singapore. Celebrating two decades of innovation, Acronis has more than 1,800 employees in 45 locations. The Acronis Cyber Protect Cloud solution is available in 26 languages in over 150 countries and is used by 20,000 service providers to protect over 750,000 businesses.